「初めての同人誌作りシリーズ」第6回です。
前回までは主に本を作る上で考えたいこと/知っておきたいことを軸にした解説をしてきました。
本を作る時にこんなことを知っていたら良かったなと自分で思うことを振り返りながら書いているので、これから本を作るあなたの参考となれば幸いです。
今回からはいよいよ実際の本作りについて解説していきます!
まずはコピー本から。
全部で7回分、以下のような内容を予定しています。
- 解説1 表紙編(この記事)
- 解説2 本文編
- 解説3 自宅での出力編
- 解説4 外部での出力編
- 解説5 製本編
- ヒント1 ちょっと特別なコピー本を作ってみよう
- ヒント2 難しいことはさておきまずは1冊作ってみたい
コピー本の次は印刷所を利用した本作りの解説へと続きます。
原稿の作り方は重複した内容になるかと思いますが、細かい注意点が異なるのであえて別々に分けています。
とにかく実践あるのみ!じっくりやっていきましょう〜!
コピー本の表紙を作る時に必要なもののおさらい
表紙は本を作る時に必須の原稿であり、表紙がなければ本は成立しない!くらいのことを前回の記事で書きました。
また、表紙は一面の紙として考えるという話もしましたね。
表紙を作る時に必要な話のおさらいをしましょう。
表紙を作る方法?
そもそも原稿を作る方法には2種類あります。
『アナログ』と『デジタル』です。
アナログ原稿は紙に文具を使い描(書)いて作るもの。
デジタル原稿はPC/タブレット/スマホなどの電子機器を利用して作るもの。
アナログ原稿を利用して自分で本を作るには結局のところデジタル原稿へと変換するかと思うので、本シリーズではデジタル原稿について解説しています。
デジタル原稿としての表紙作成ソフト/保存形式
まず、デジタル原稿で表紙を作る時の保存形式のおさらいから。
保存形式は以下の通りです。
- .ai
- .psd
- (.dox/.docx)
これらの保存形式が使えるソフトであれば、表紙データは作成可能かと思います。
具体的なソフトを一例としておさらいしてみましょう。
- CLIP STUDIO
- SAI
- Photoshop
- Illustrator
- MediBangPaint
- Firealpaca
- Inkscape
- Word
- 花子
- LibreOffice
- Canva
上記の例の中で完全に無料で使えるのは『MediBangPaint』『Firealpaca』『Inkscape』『LibreOffice』『Canva』で、他は基本的に有料です。
なお、有料ソフトでもモバイル版なら無料で使えるものもあります。
大抵のソフトが有料なので、使用ソフトを選ぶ時はご自身の都合に合わせてくださいね。
ソフトを揃えるために使えるお金、使っている電子機器のOSなどご都合は1人1人違うかと思いますし、無理のない範囲で環境を整えてください。
なお、本記事では以下の3点を理由に『MediBangPaint』を用いて解説します。
- 無料で使える
- PC、タブレット、スマホ全部で使える
- OS関係なく使える
- CMYK対応
ちなみに『MediBangPaint』と『Firealpaca』は同じ会社が作っているサービスで操作性は同じですが、それぞれ特徴が異なります。
『MediBangPaint』は漫画特化ソフト
『Firealpaca』はイラスト向けソフト
またそれぞれ以下のような差があるので、ご自身の作業環境に合わせて好きな方をご利用ください。
『MediBangPaint』
- PC/タブレット/スマホ関係なしに使える
- Windows/Mac関係なしに使える
- 本文が漫画の場合も使える
- CMYK/RGB、8bit(グレースケール)/1bit(モノクロ二階調)対応
『Firealpaca』
- PCのみ
- Windws/Mac関係なしに使える
- イラスト向けソフトなので漫画には弱い(作ることは可能)
- CMYK/RGB、8bit(グレースケール)/1bit(モノクロ二階調)対応
ちなみに私は昔から『Firealpaca』ユーザーなので今もアップデートしながら使っています〜。『Firealpaca』さまさま。
原稿サイズと注意点
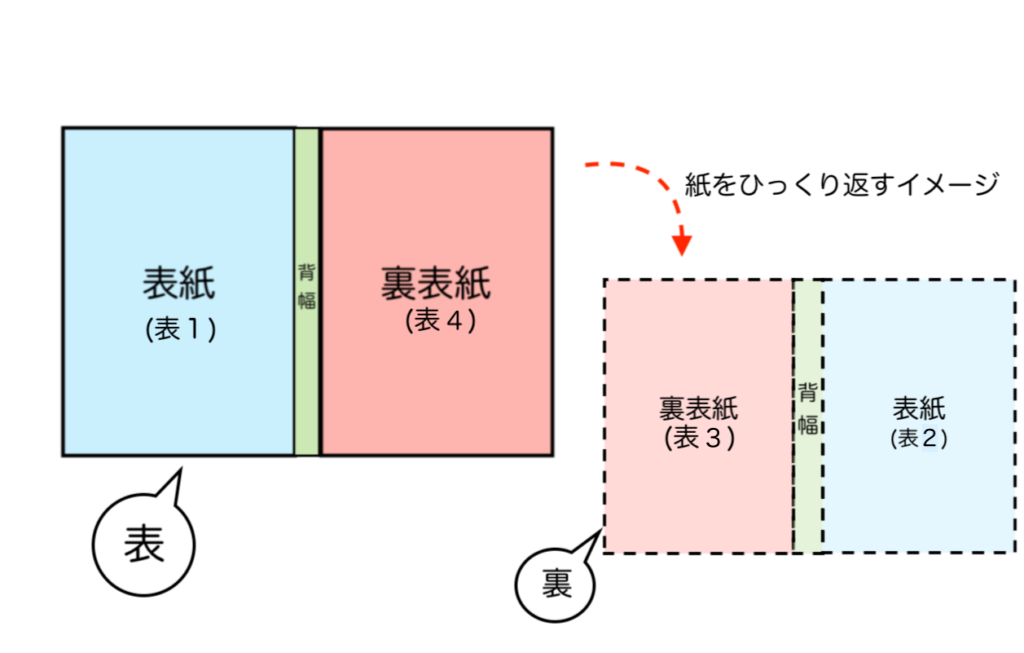
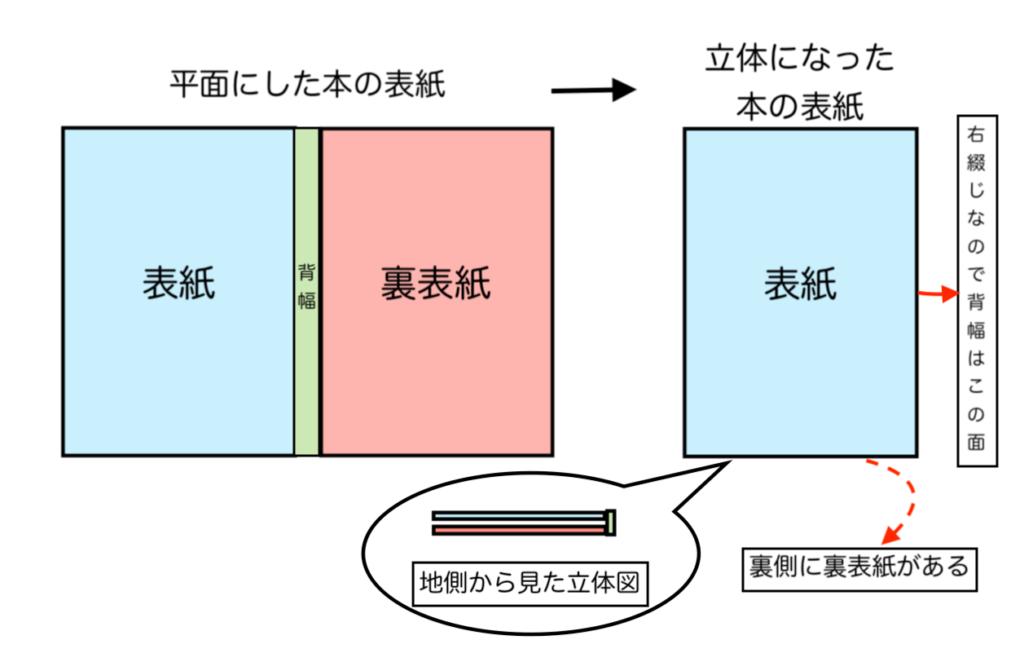
繰り返しになりますが、表紙は『表紙』と『裏表紙』を一面として考えます。
表紙データに関する名称として『表1、表2、表3、表4』というものがあることを前回の記事では解説しましたね。

また、画像の配置は右綴じの場合です。
左綴じの場合は表1、表4の配置が逆になり、表2と表3も連動します。

表紙サイズは作りたい本のサイズを2倍にした紙の大きさで作成すると覚えてくださいね。
例えばA5サイズのコピー本を作る場合、表紙はA4サイズで作成します。
また、文庫サイズ(A6)の本を作る場合、表紙はA5サイズで作成します。
コピー本を作る場合、よっぽど紙の枚数が多くなければ背幅を考えなくても問題ありません。
また、自宅用プリンターやコピー機の都合により塗り足し分を設けることが出来ないため、コピー本作成時に『塗り足しサイズ』と『仕上がりサイズ』のことを考えなくてOKです。
表紙データ作成時の注意点として以下のことを覚えておいてください。
- 解像度:カラー350dpi / グレースケール600dpi
- カラーモード:CMYK/Gray(8bit)
これはソフトの設定の話なので、また後ほど解説しますね。
それでは実際に『MediBangPaint』で表紙作成をしていきましょう!
『MediBangPaint』を使って表紙を作成する
本記事ではソフトのダウンロードや登録などの解説はあえて割愛します。
(それも含めるとものすごく長くなってしまうので……あくまでも表紙作りで必要な部分を解説していきます)
また、掲載するキャプチャは大きな画面が欲しかったので解説はPC版です。

『MediBangPaint』で表紙作成の設定をする
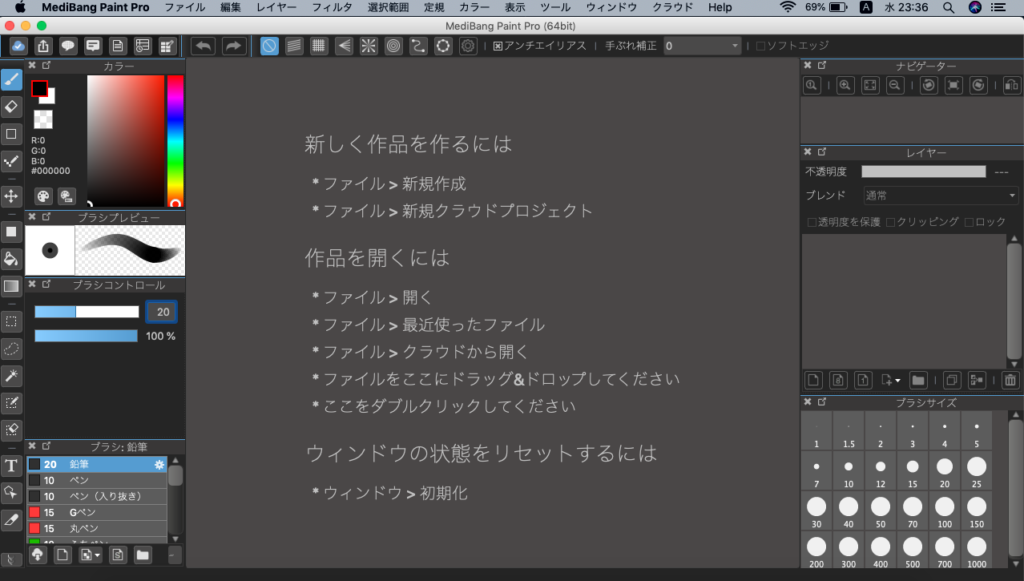
スタートは以下のようなページから。

私はMacPCを使っているので、WindowsPCで開いた時の表示画面が違う可能性もあります。
また、タブレットやスマホも表示されるデザインは異なりますが、操作する項目は同じなので色々触りながら試してみてくださいね。
なお、本記事をはじめとするシリーズではソフトでコンテンツを作る方法は特に紹介しません。
ペンツールや文字入れの方法などは特筆しませんのであらかじめご了承くださいね。
それでは設定方法を解説します!
本記事では以下のような同人誌を作ることを例に解説していきます。
- A5サイズ
- カラー表紙
まずは原稿の設定を『新規作成』で行いましょう。
以下の手順で設定してください。
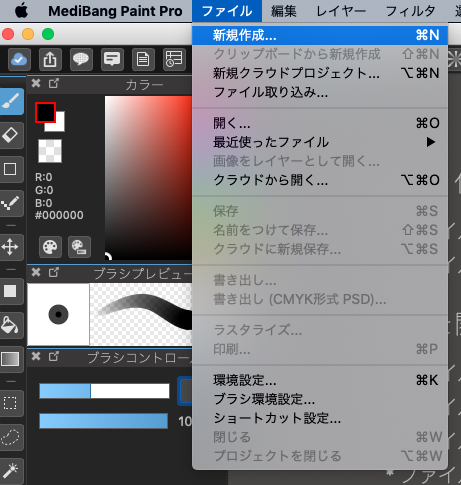
1、画面上部のタブより『ファイル』ー『新規作成』を選択

2、『画像の新規作成』窓で原稿サイズを入力する
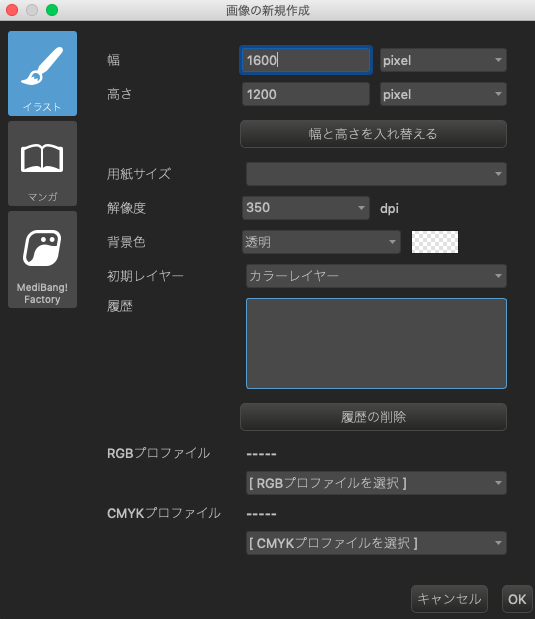
以下のような窓が表示されます。

まずは原稿サイズの『幅』と『高さ』を入力しましょう。
サイズ入力欄では以下の単位で設定可能です。
- pixel
- cm
- inch
全てデジタル上の大きさの単位ですが、最初は1番分かりやすい『cm』で設定するとミスがないですよ。
原稿サイズは作りたい同人誌の大きさで入力してくださいね。
例、A5同人誌の表紙サイズ=A4=幅297mm × 高さ210mm
なお、サイズ入力欄は『mm』がないので、自分の中でmm → cmへ変換してください。
例、A4サイズ=幅297mm × 高さ210mm=幅29.7cm × 高さ21.0cm(入力するのはcm変換した数字)
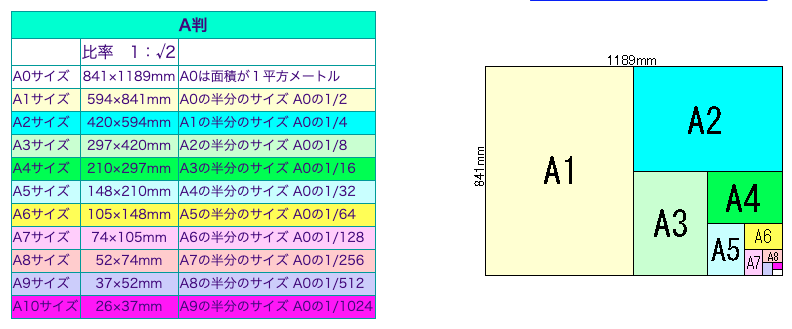
サイズの早見表は以下を参考にどうぞ。

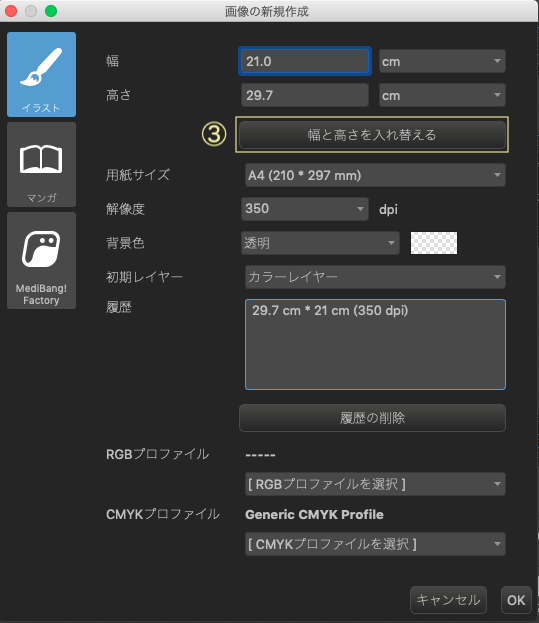
ここではA5同人誌を作ると想定して、以下のように入力しました。

なお、サイズの単位を『pixel』で入力する時の考え方は本記事後半のFAQにて解説します。
3、『用紙サイズ』欄は空白のままでOK
事前に『幅』と『高さ』を入力しているので『用紙サイズ』欄は空白のままでOKです。
また『用紙サイズ』を利用して『幅』と『高さ』を入力することも可能です。
『用紙サイズ』を選択して、タブの中から作りたい表紙の原稿サイズを選びましょう。

ここではA4を選択しました。
『用紙サイズ』を選択すると『幅』と『高さ』が自動で入力されます。

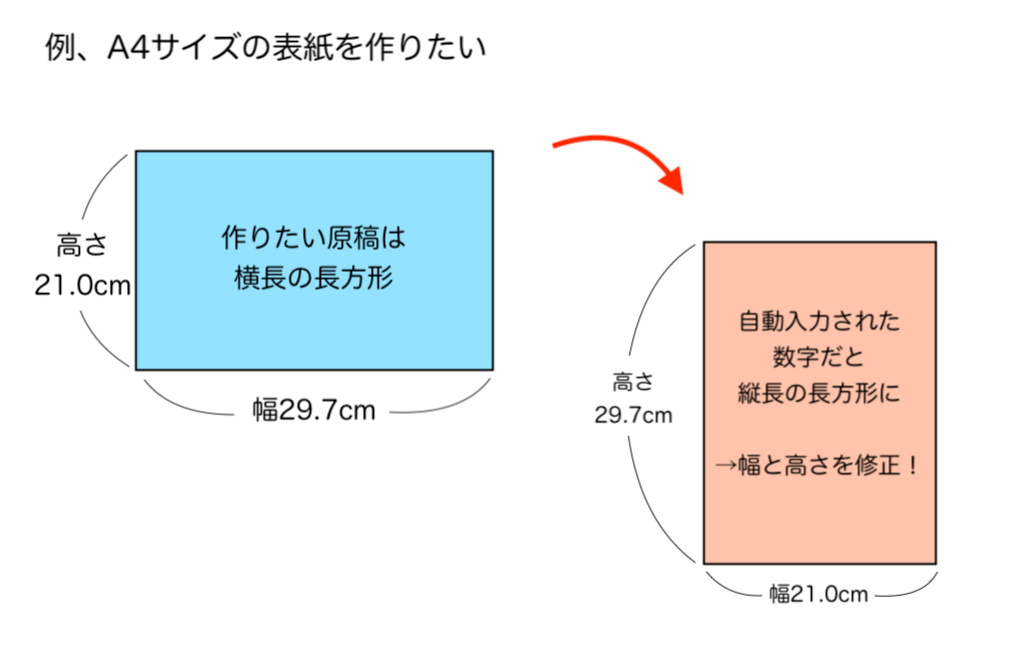
ここで気をつけて欲しいのは原稿の向きです。
自動入力された『幅』と『高さ』は 幅21.0cm × 高さ29.7cm。
これは縦長のサイズになっていることが分かりますか?

『用紙サイズ』から原稿のサイズを選択する際は、必ず『幅』と『高さ』欄を見て作りたい表紙の向きと合っているかを確認してくださいね。
『幅』と『高さ』に入力された数字は『幅と高さを入れ替える』を押すと自動で入れ替えてくれます。

数字を手入力するのも面倒かとは思うので、お好みの方法でサイズ指定してください。
もし『画面の新規作成』を設定した後に原稿の向きを間違えたことに気づいても焦る必要はありません。
また1、画面上部のタブより『ファイル』ー『新規作成』を選択 からやり直してもらうか、別画面から設定し直してもらえばOKですよ!
不要な作業窓は保存せず消してしまえば良いだけなので、色々やりながら操作方法に慣れてくださいね。
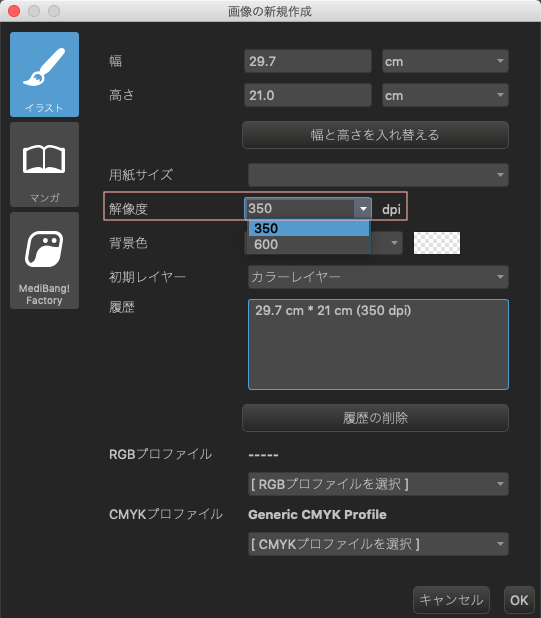
4、『解像度』を選択する
次は『解像度』を選びましょう。

『MediBangPaint』では350dpiと600dpiが選べます。(Firealpacaでも選べます!)
解像度ってなんなの?の解説をするとまた長い座学をしなきゃいけないので、今は一旦おいておきましょう!
とりあえずカラー表紙を作るなら350dpi、モノクロ表紙を作るなら600dpiを選ぶと覚えてくださいね。
今回は350dpiを選びました。
5、『背景色』を選ぶ
『背景色』を選びます。

『背景色』は透明/色指定が選べます。
基本は透明のままで良いかと思いますが、使いながらお好みで指定してみてください。
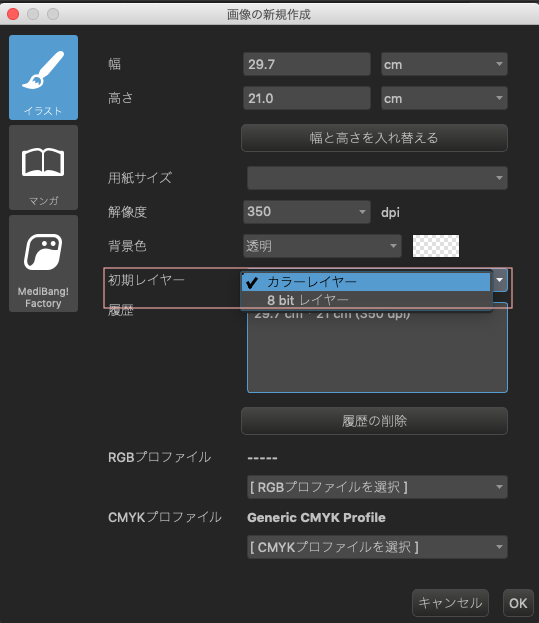
6、『初期レイヤー』を選ぶ
続いて『初期レイヤー』を見ていきましょう。

『初期レイヤー』はカラー表紙を作るならカラーレイヤー、モノクロ表紙を作るなら8bitを選んでください。
ちなみに8bitとはグレースケールのことと覚えてもらって差し支えありません。
この辺りはデジタル用語なので、興味があれば調べてみるのも楽しいですよ。
今回はカラー表紙を想定しているのでカラーレイヤーを選択します。
7、『履歴』から選択する方法もある
いつの間にか『履歴』欄に項目が増えていますね。
『MediBangPaint』では過去に作成した設定を記憶しておき、いつでも設定だけを呼び出せる『履歴』機能があります。
同人誌を何度か作るとある程度パターンが出来上がってくると思うので「あの時作った表紙の設定と同じにしたい」なんて思った時は『履歴』の中から探してみると良いですよ。
今回は初めて使う方向けに解説しているので『履歴』を利用しませんが、これから先も『MediBangPaint』を活用する場合はぜひ使いこなして欲しい機能の1つです!
8、プロファイルを選択する
次はプロファイルを選びましょう。

プロファイルの話も詳しくしようと思うとまた長くなりますが、色の表現にはRGBとCMYKという2つの方法があります。
それぞれ使用インクの組み合わせが異なるので、印刷した時に色の印象が変わってくるんです。
デフォルト設定時の画面表示はRGBです。
RGB表示のまま表紙を作成しても問題はありませんが、基本的に印刷物はCMYKで出力されるので実際に原稿を印刷した時に「思っていたイメージと違う…?」なんてことが起こります。
どうせならデータ上で表紙を作成する時も印刷物のイメージに近い方の表示で確認したいですよね!
これを可能にしてくれるのがプロファイルです。
とまあ、ものすごーく噛み砕いて解説しているのでちゃんと知りたい!という方は調べてみてくださいねー。
ただし、データ上のイメージと印刷物のイメージを完全に一致させることは出来ないのでご注意くださいね!
この理由はFAQにて解説します。
『画像の新規作成』画面ではデータ上の表示をCMYKモードにする準備をしておきます。

画像の①、②をそれぞれ選択します。
①RGBはいくつか候補が表示されるかと思いますが最終的にCMYKを使うので何を選択してもらってもOKです。(私はDisplayとかにしてます)
②CMYKは表示されるものを選択してください。
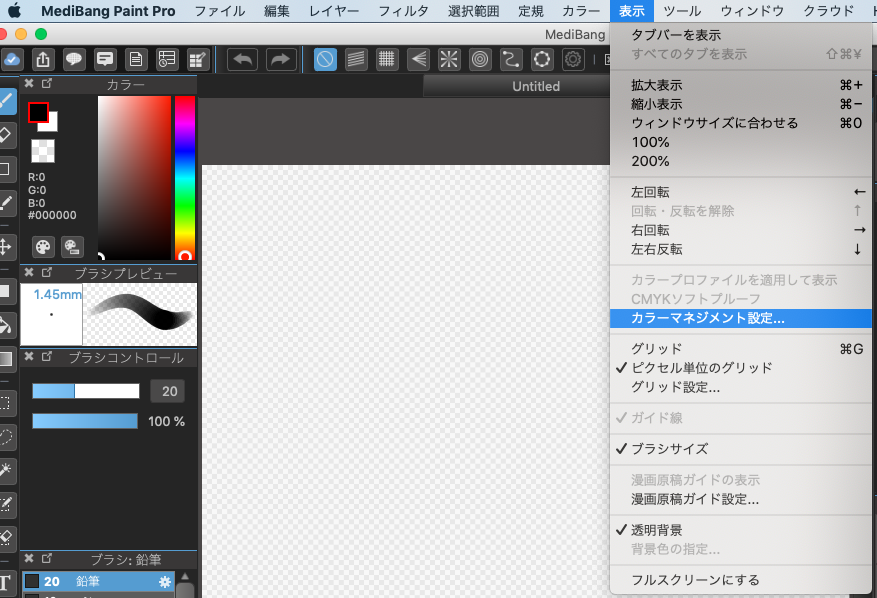
なおWindowsPCを利用している場合、初期設定ではCMYKプロファイルを設定出来ないことがあるので以下の解説をご確認ください。
▼ 参考:カラーマネジメント設定の使い方
9、ひと通りの設定を確認し右下の『OK』を押す
ここまでの設定内容を見直して問題なければ画面右下の『OK』を押してください。
また、もし『OK』を押した後に間違っていたことに気づいてもまた最初からやり直すか設定し直せば良いだけなので安心してくださいね。

『画像の新規作成』画面が消えて、最初の画面に戻ってきました!
画面中央にはグレーっぽい箱がありますね。
これは『キャンバス』という名前のデジタル上の紙だと思ってください。
このキャンバスに絵を描いたり、画像を貼ったり、テキストを入力することで表紙を作っていきます。
また、作ったキャンバスのサイズなどを変更したい場合は『キャンバスサイズ』という項目で設定し直します。
再設定の方法は本記事後半のFAQで解説しますね。
ここまでで表紙作成の設定が終わりです!
次へ進みましょう〜。
表紙を作る
表紙のデザインを作るキャンバス設定が終わったので早速表紙を作ってもらっても良いのですが、デフォルト設定のままだと画面の表示は「RGB」として反映されると前述しました。
でも、印刷物のデータ出力は「CMYK」でしたね。
まずは表紙を作る前に『MediBangPaint』の表示設定を変えましょう。
『MediBangPaint』の表示設定を変更する
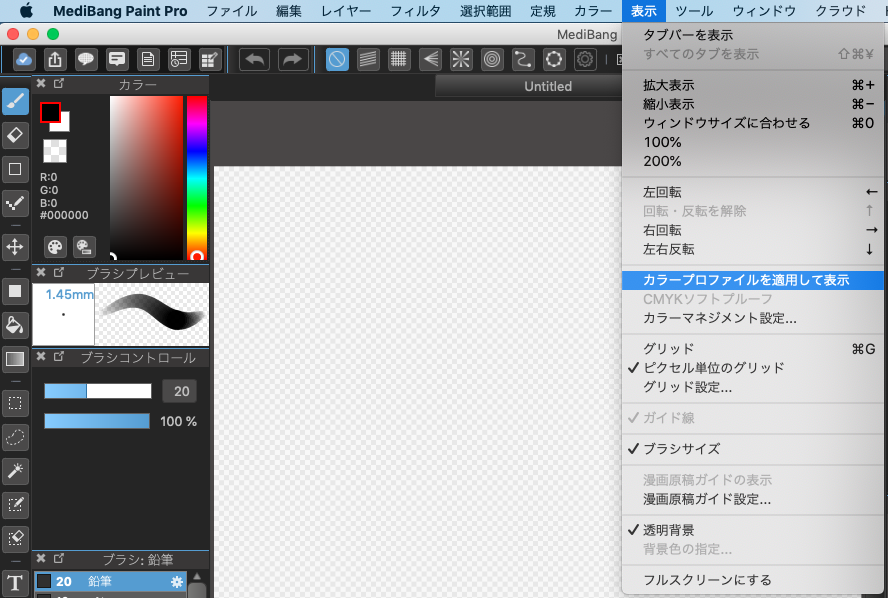
1、画面上部のタブより『表示』ー『カラープロファイルを適用して表示』を選択

画面上の表示設定を変えていきます〜〜。
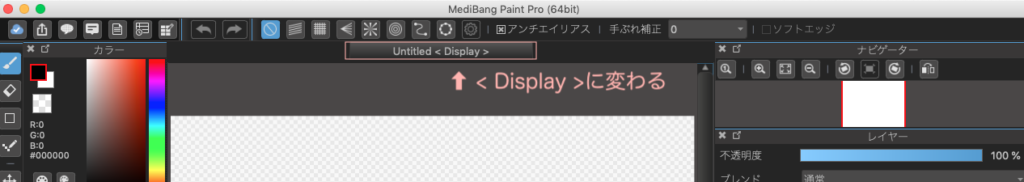
『カラープロファイルを適用して表示』を選択すると以下の画像のようにキャンバスの表示が変わります。

これは『RGBプロファイル』で選択したプロファイルの名称に変わるので、必ずしも『< Display >』になるとは限らないのでご注意ください〜。
これではRGB表示になっているので、CMYK表示へ変えましょう。
2、画面上部のタブより『表示』ー『CMYKソフトプルーフ』を選択
もう一度『表示』タブを開くと、さっきはグレーになっていた『CMYKソフトプルーフ』が選択できるようになっています。

選択すると、キャンバスが以下のように変わります。

『CMYKプロファイル』で選択したプロファイルの名前が表示されていればOKです!
もし画面表示をCMYKモードにうまく変更できない場合は、記事後半のFAQにて関連する項目を確認してみてくださいね。
表紙のデザインを作るキャンバス設定/表示設定が終わったので、実際に表紙を作ってみてください!
これはコンテンツの話なので特に解説はしませんが、いろんな機能がたくさんあるので使いながら慣れていってくださいね!
表紙データを保存する
さて、作りました。

表紙を作ったら、まずはデータを残すために保存しましょう。
いくつかの段階に分けて解説していきます!
まずはバックアップから。
バックアップデータを保存する
またいつでも編集できるようにバックアップも作っておくだけなので、保存形式は再編集可能なものであればなんでも構いません。
私は以下のどちらかで保存しています。
- 汎用性があるのはPSD
- 『MediBangPaint』だけ使うならMDPもあり
ちなみにMDPは『MediBangPaint』と『Firealpaca』専用の保存形式です。
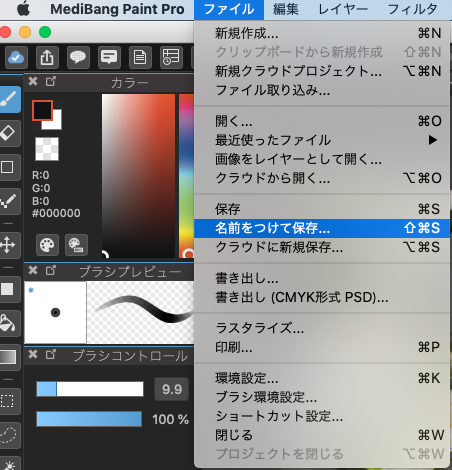
1、画面上タブより『ファイル』ー『名前をつけて保存』
この方法だとPCなどの端末へ保存することになります。

ちなみに『MediBangPaint』の会員登録をしておくとクラウドが利用できるようで、『クラウドに新規保存』を選択するとPCで作ったファイルをタブレットやスマホでも編集できるようになるっぽい。
他端末同士の行き来が楽にできる。
ちょっとこの辺の検証は追いついてないので、確認したらそれ用の記事を書いておきますね。
MacユーザーならiPhoneやiPadとのデータ連携は楽にできるので、私はPCにバックアップを作っちゃいます。
作業環境に合わせて保存場所を指定してくださいね。
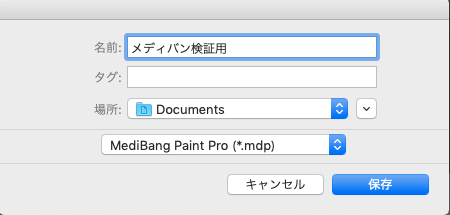
2、ファイル名/保存先の指定
Macの画面なのでWindowsユーザーの方は表示されるビジュアルは異なりますがポップアップの内容はそう変わらないと思います。

全てよしなに決めてもらったら右下の『保存』でOK。
指定した保存先に新しいファイルが作成されているかと思います。
また、キャンバスの名称も変わります。

バックアップファイルの作り方は以上です。
バックアップ作成は任意でお願いします。
印刷用の表紙データとして保存する
PC版では『MediBangPaint』から直接印刷も可能ですが、用紙設定などが出来ないように見えるので自分で印刷する用のデータを作っていきます。
1、画面上タブより『ファイル』ー『名前をつけて保存』
さっきと同じ手順ですが、今回はPNGのファイルを作ります。
先ほど解説したPSD/MDPと違い編集が出来ない画像ファイルにするので、レイヤー分けしている場合は全て統合されます。
レイヤー統合はPNGでの保存時に自動で行われますが、気になるようであれば『名前をつけて保存』を選ぶ前に『ラスタライズ』を選択してください。

ラスタライズする時は、基本的に『出力』欄の指定のみでOKです。
カラー表紙ならカラー、モノクロ表紙ならグレースケール、白と黒しか使っていない表紙ならモノクロ2階調を選択します。
ちなみに、グレースケールと白黒のみの原稿は違うのでご注意くださいね〜!
コピー本であればカラーかグレースケールの二択で考えてもらえれば問題ありません。
ラスタライズすると自動でレイヤー統合が行われます。
2、PNGを選択する
『ファイル』ー『名前をつけて保存』を選ぶと、ポップアップが表示されます。

ファイル名、保存先を指定したら保存形式でPNGを選択してください。
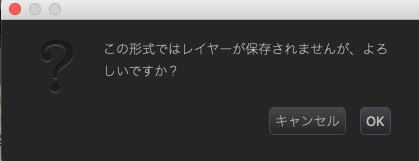
3、『レイヤー保存』と『保存設定』
右下の『保存』を押すと、ラスタライズを行っていない場合は以下のようなポップアップが表示されます。

PNGとして保存する際はレイヤーの情報を持てなくなります。
また、レイヤー保存されないことに了承しないとPNGとして保存出来ないので『OK』を押します。
あらかじめPSD/MDPでバックアップを作っているのは、PNGデータが気に入らなかった時に再編集ができるようにするためです。
バックアップは作っておいた方が何かあった時のために良いですよ……!
実際に印刷してみたら色味を変えたいとか、文字位置を調整したいとかなんやかんやと修正したいところが出てくるので。
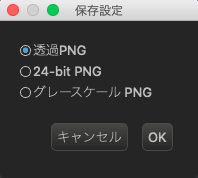
次はこんなポップアップ。

PNGで保存する場合、透過データとしても保存可能ですが今回は印刷するための表紙を作っているのでカラー表紙なら24-bit PNG、モノクロ表紙ならグレースケール PNGを選びます。
右下の『OK』を押すと指定した保存先にファイルが作成されています。
ここまでで『MediBangPaint』を利用した操作は終わりなので、ソフトを閉じてOKです。
ひとまずお疲れ様でした〜!
次は保存したPNGファイルをどうやって印刷するのかを補足していきますね。
保存したPNGファイルはどうする?
『MediBangPaint』を使ってPNGのファイルを作ったものの、この後どうするべきか悩んではいけないので解説を加えておきます。
この辺はお使いの作業環境によっても対応は様々なので、どうするかは自分で考えられるという方は飛ばしていただいて構いません。
印刷用の表紙自体は作れていますし、お好みでご対応くださいね。
PNGファイルを印刷する
PNGファイル自体を印刷することは可能です。
単なる画像ファイルなのでプレビューからそのまま印刷してください。

画像はMac用の例ですが、Windowsでも画像を開きながら印刷することは可能かと思います。
右クリック→印刷 とかでしょうかね。この辺もWindowsPCで検証しておきます。
プリンターに繋いでおけばこのまま印刷できるので、PNGファイル自体が本記事の目的である印刷可能な表紙を作るの成果物として該当します。
お手持ちのプリンターの設定をいじりながら一度試し刷りをしてみてください。
また、PNGはコンビニのネットプリントでも印刷可能ですが、キンコーズでは印刷出来ません。
PDFへ変換する
実は、画像ファイルは印刷するためのファイルとしてはあまりふさわしくありません。
印刷するためのデータとして大抵通用するのがPDFです。
『MediBangPaint』で作ったPNGファイルをPDFファイルへ変換すれば、プリンターやコピー機での出力はもちろん、印刷所へ入稿することも可能です。
(そもそも印刷所へ入稿する場合は大抵がPSD対応可能なのでPNG保存はしないのですが、本記事はあくまでも自分でコピー本を作るという観点で書いているので…)
PDFへの変換方法はご利用の作業環境によって異なりますが、以下のツールがめちゃくちゃ便利だったので試してみてくださいねー。

WindowsPCだとソフトを利用しないとPDFへの変換や複数のPDFファイルを統合できないのですが、ファイルをドラッグ&ドロップするだけでOK。
オンライン上で完結するのでソフトを入れなくて済むのも手軽で良いですね〜。
MacPCで作業されている方はプレビューで大抵のことができるので、こうした外部ツールを利用しなくても問題ありません。
ドラッグ&ドロップしたPNGファイルは自動でPDFへ変換されます!
変換されたファイルをダウンロードすれば表紙データは完成ですね。
これで表紙作りの解説は以上です!お疲れ様でした〜。
以下からは、表紙作りの時に出てきそうな疑問を一問一答形式で解説しています。
何か分からないことがあった時や悩んだ時は参考にしてみてくださいね。
FAQ
原稿サイズを pixel で設定したい。
解説では分かりやすい&間違えないように表紙サイズ cm で指定しましたね。
でも、pixelでの設定方法も覚えておいて損はないと思います。
サイズを設定するときは cm ⇔ mm ⇔ pixel など変換をよくするのでゆるっと覚えてみてください。
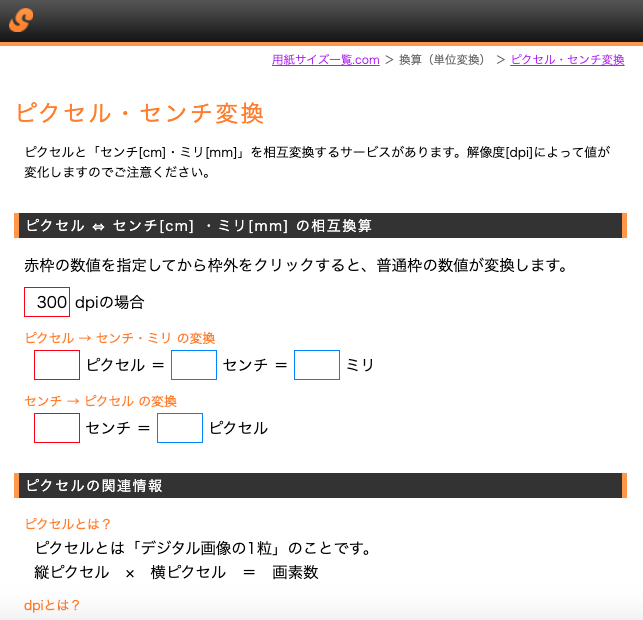
サイズ変換をする時は以下のツールが便利です。

ピクセルとdpiの簡単な説明も掲載されているので合わせて読んでみてくださいね。
使う時は必ず『解像度』の入力をしてください。
カラー表紙を作るなら350dpi、モノクロ表紙を作るなら600dpiを選ぶと覚えましたね。
長さは解像度によって変わります。
例えば、同じ21.0cmでも解像度は以下のようになります。
- 350dpi:2893.7px
- 600dpi:4960.6px
mm/cm ⇔ pixel の変換をする時は、解像度のことも忘れないでくださいねー。
後からキャンバスサイズを変更したい。
キャンバスサイズは後から変更することも可能です。
その場合は以下の手順で行ってください。
- 画面上部タブより『編集』ー『キャンバスサイズ』を選択
- 『キャンバスサイズ』設定画面で変更したいサイズを入力する
- 右下の『OK』を押す

なお、後から解像度を変更することはできないので必要に応じて『新規作成』からやり直してください。
キャンバス作成後にCMYKの表示設定(プロファイル設定)を変更したい。
後からCMYKプロファイルの設定変更も可能です。
以下の手順で行ってください。
1、画面上部のタブより『表示』ー『カラーマネジメント設定』を選択

2、RGB/CMYKそれぞれのプロファイルを選択する
以下の図の①〜③を確認します。

①と②ではそれぞれプロファイルを選択してください。
③にチェックが入っている場合は外します。
3、表示設定を変更する
以降は既に解説した内容と同様に以下の手順で進めてください。
- 画面上部タブより『表示』ー『カラープロファイルを適用して表示』を選択
- 『表示』ー『CMYKソフトプルーフ』を選択
- キャンバスの名称が指定したCMYKプロファイルも表示されたらOK
また、以下も参考にしてみてください。
▼ 参考:カラーマネジメント設定の使い方
表示設定でCMYKプロファイルを適用しているのに印刷物の色味がイメージと違うのはなぜ?
あなたが使っているPC、タブレット、スマホなどのモニターはそれぞれスペックが異なります。
画面に表示される色はモニターのスペックに影響を受けるため、あなたが見ている色と私が見ている色も異なっているかもしれません。
印刷物も同じで、モニターが表示する色と印刷用のインクの色は完全には一致しないと思ってください。
そのため、CMYKプロファイルを適用した画面だとしても、必ず印刷結果の色とは同じにならないのです。
これはデジタルと印刷の世界では「そういうもの」と考える他ないので、どうしても気になるようであれば画質の高いモニターを用意するなど環境を整えるなどでしか改善はできませんー。
保存形式はJPEGじゃダメなの?
本記事では印刷用の表紙データとしてPNGで保存する方法を解説しました。
同じ画像の保存形式なのでもちろんJPEGでも構いませんが、2つの保存形式の大きな差は画質です。
- JPEG:保存容量を小さくするため保存の度に画質が劣化する
- PNG:画像として圧縮してもデータを失わないため画質が綺麗なまま
せっかく最適な解像度を設定して表紙を作ったのに、JPEGで保存すると画質が劣化してしまうかもしれません。
そのため、PNGで保存を推奨します。
ただ、PNGは画像ファイルとしてはサイズ容量が大きいため誰かとデータのやりとりをする時は大変かもしれません。
その点、JPEGはサイズ容量を小さくしてくれるのでPNGよりも便利です。
状況に合わせて保存形式を変えてみてくださいね。
表紙作成方法は印刷所へ入稿する時にも応用で使える
本記事でもちょいちょい書いてはいますが、印刷所へ入稿する原稿を作る時は色々注意点があるので便宜上「コピー本を作る時」と「印刷所を利用する時」で分けて解説しています。
とはいえ、ここで解説した内容はほとんど印刷所へ入稿する時と変わらないので十分参考としてもらえるかと思います。
状況に合わせて活用していただければ幸いです。
また、FAQなどを読んでも分からない疑問や質問などがあればお気軽にお寄せいただければ可能な限りで回答させていただきます!
ご相談先は大変お手数ですが、Twitterかメールtokisame.mail★gmail.com(★を@へ変更してください)へお願いします。
次回は本文の作成です〜!
引き続き楽しんで同人誌作りしていきましょうね。
▼ 第7回 コピー本を作る方法の解説2 本文編
▼ 第5回 本を作るために準備するもの一覧【原稿編】



コメント